Red Dot App
Der Red Dot Design Award ist der führende Award in der Welt des Designs. Bereits seit 1954 zeichnet er Produkte in unterschiedlichen Kategorien aus. Um Interessenten diese Produkte näher zu bringen und Ausgezeichneten eine zusätzliche Plattform zu bieten, wurde redPlant mit der Entwicklung der Red Dot App für iOS und Android beauftragt.
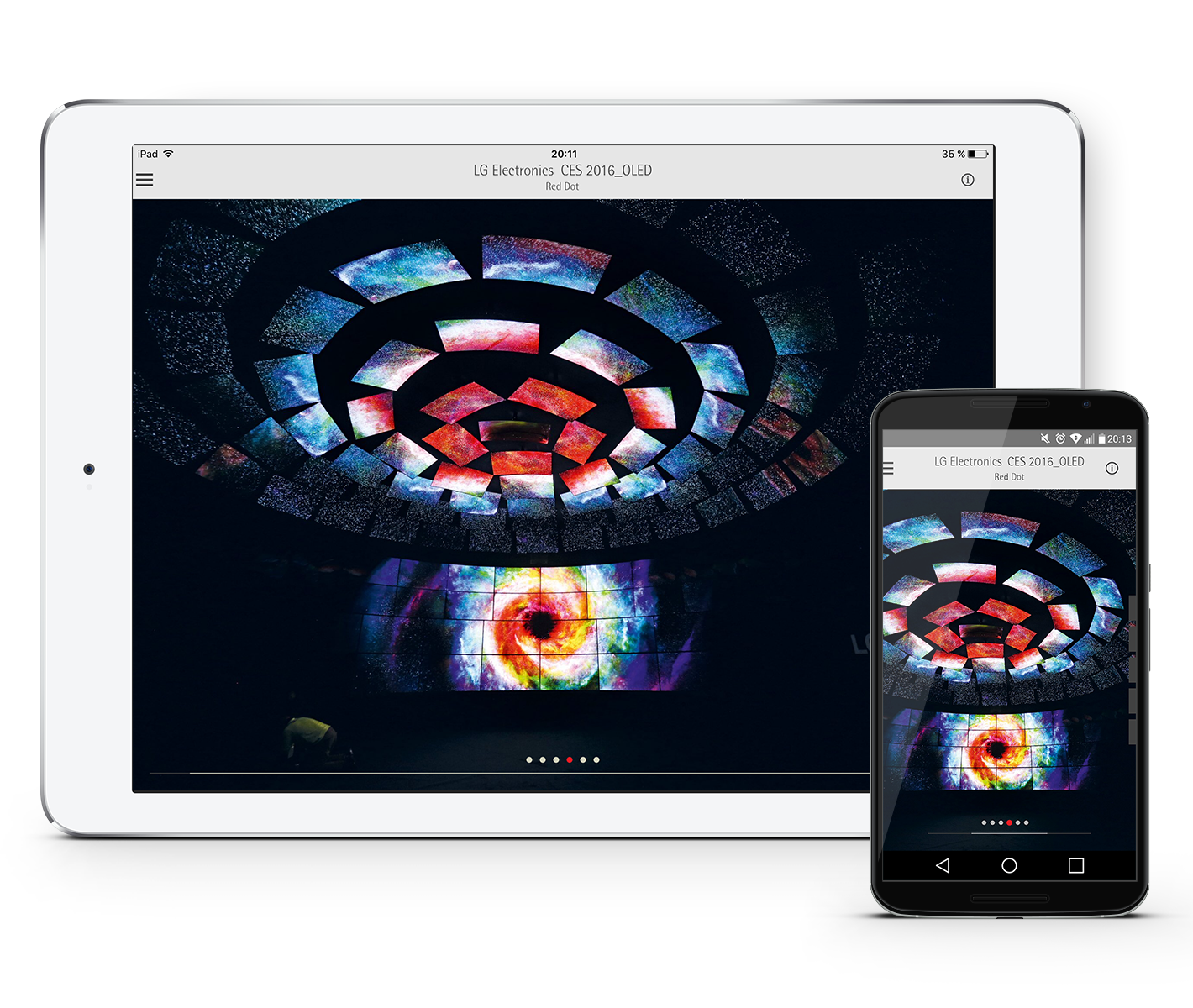
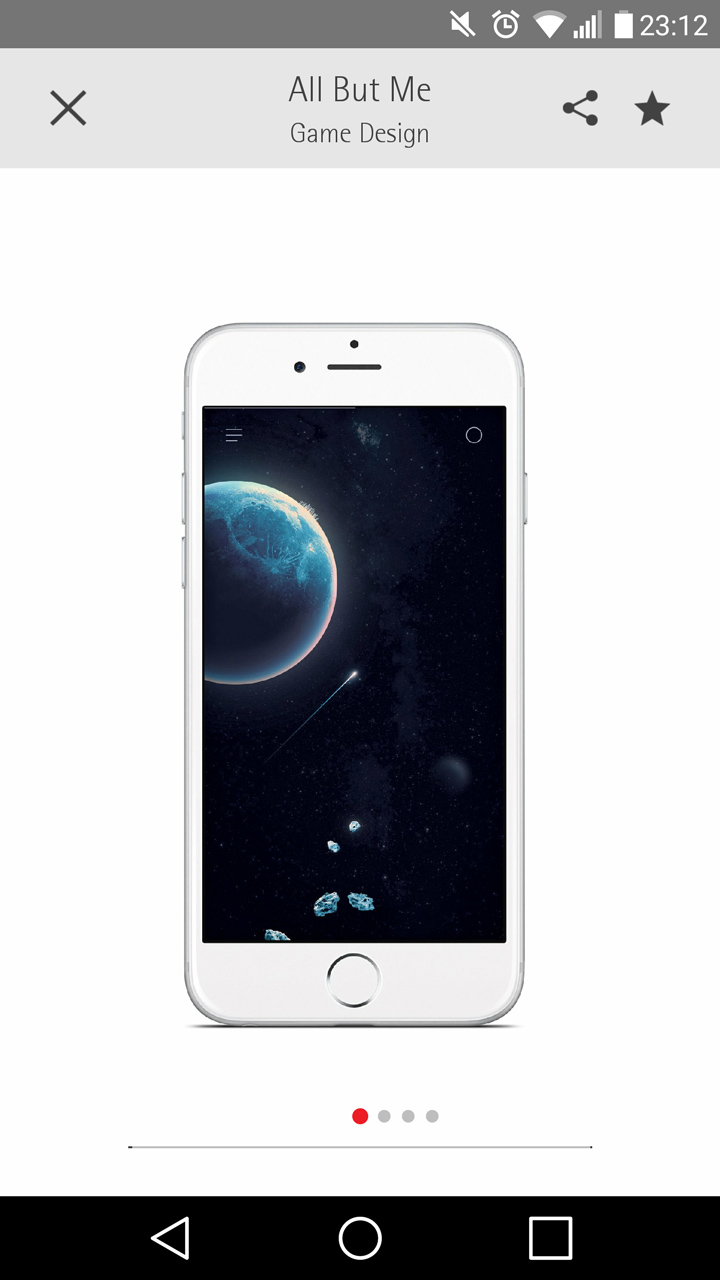
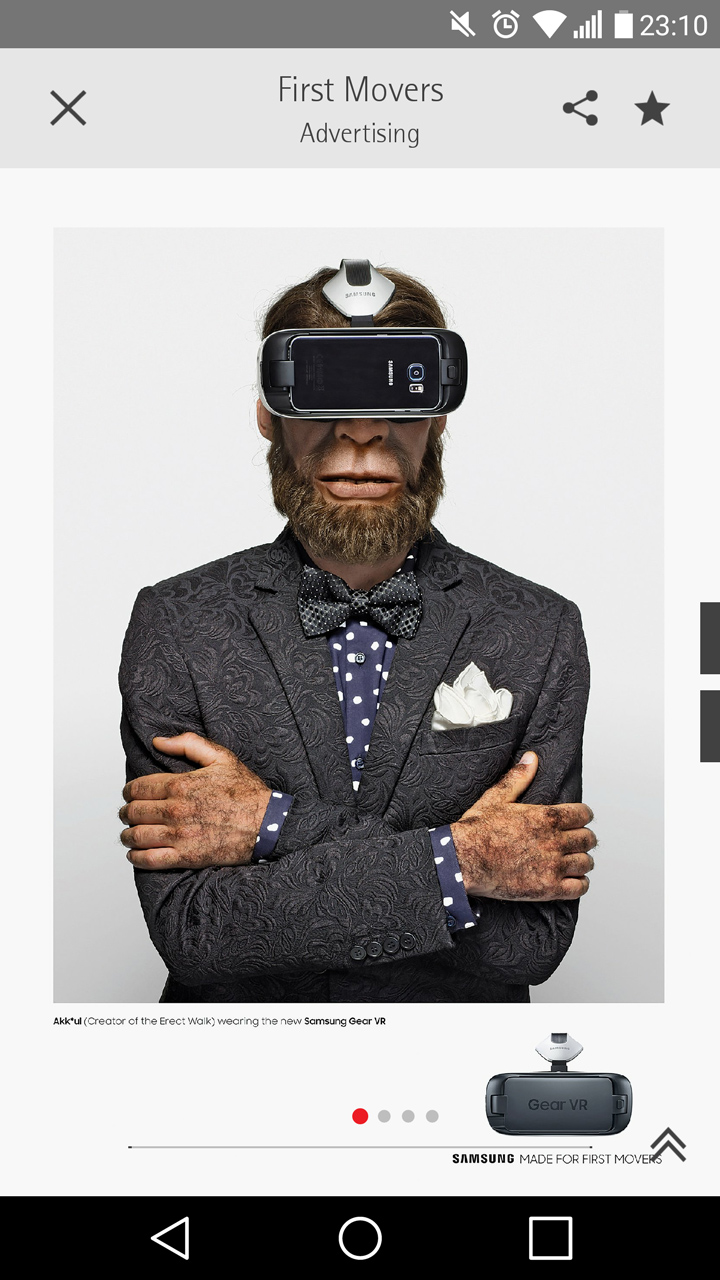
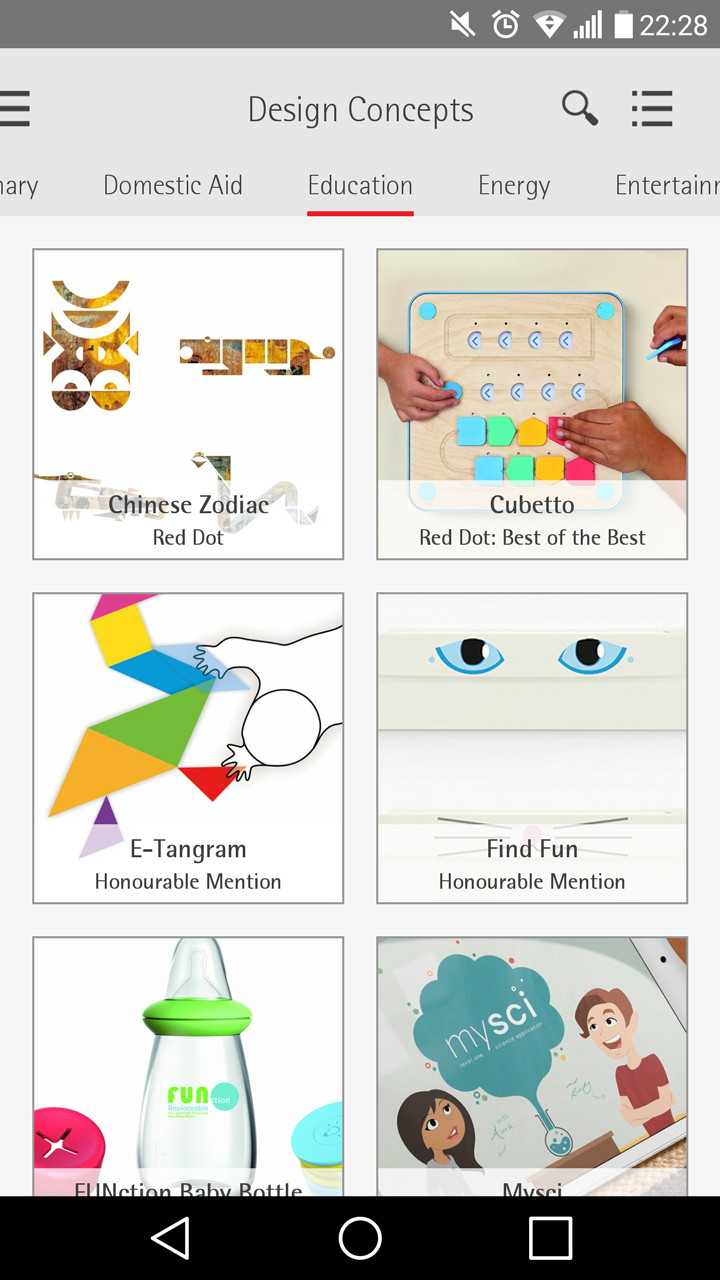
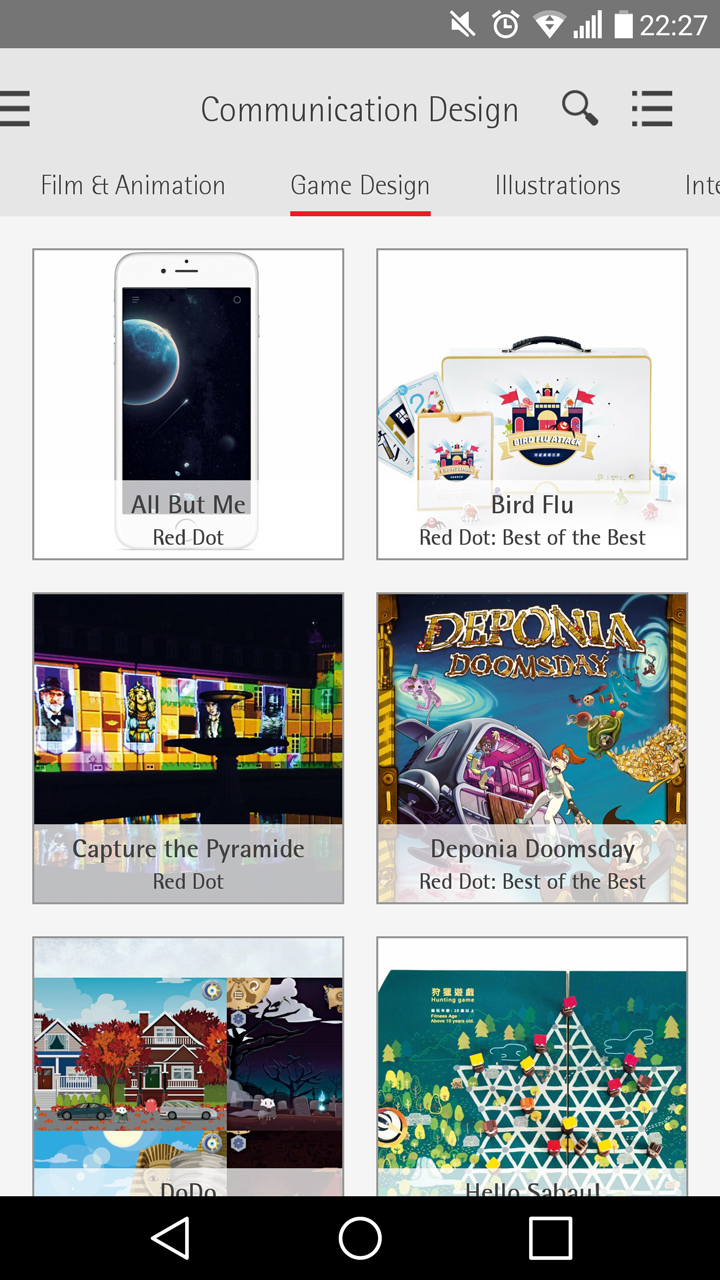
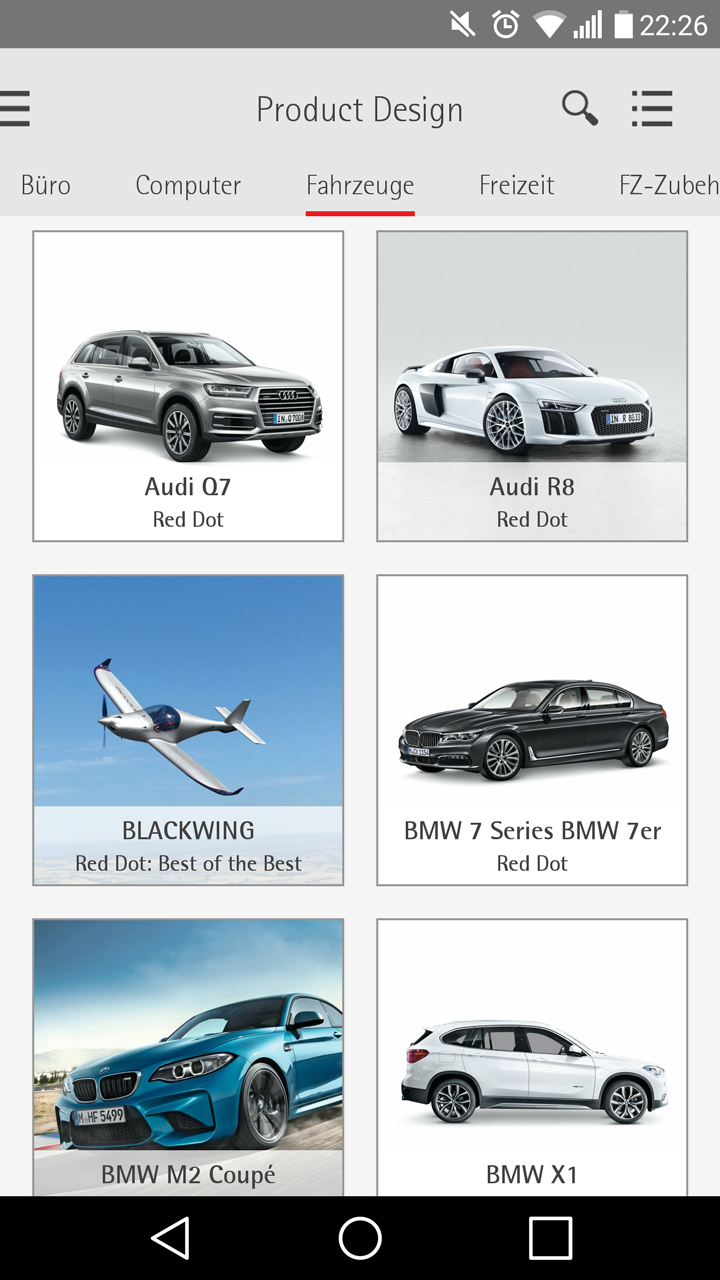
Einfache Bedienbarkeit
Übersichtliche Kategorien ordnen die Fülle an Informationen. Dies erleichtert die Bedienung und das Stöbern nach Design Produkten.


















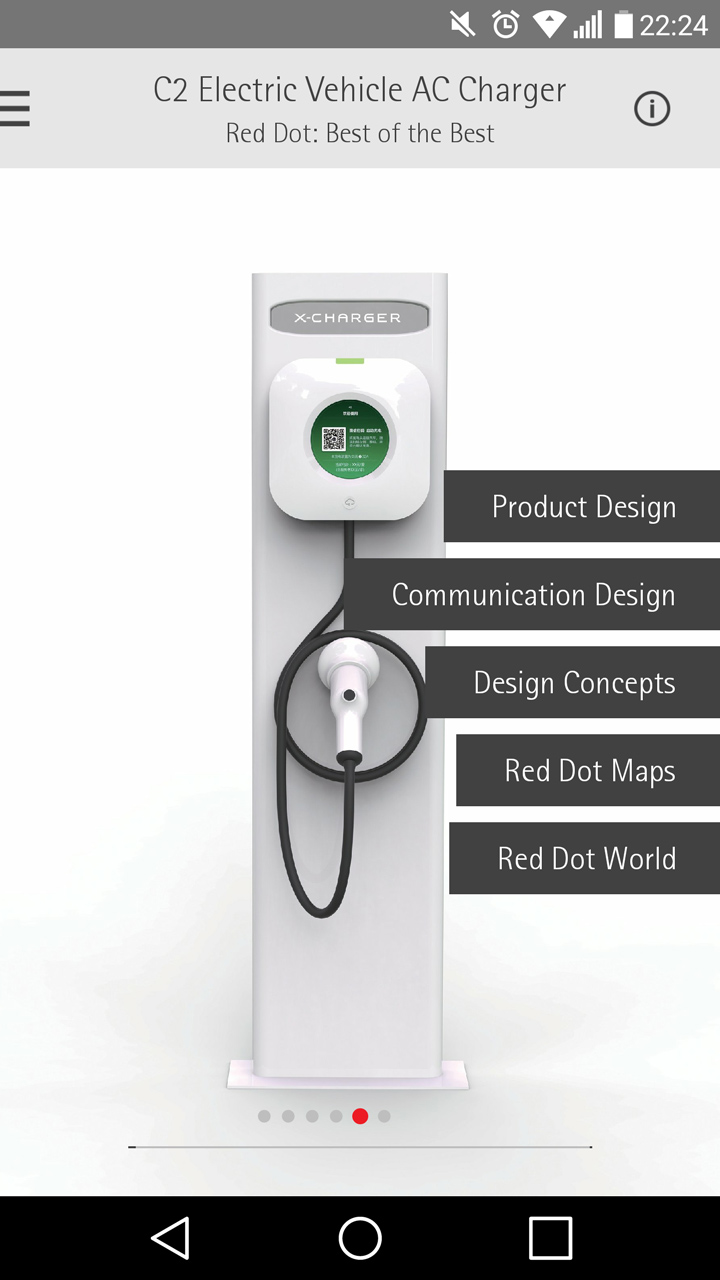
Konzeption, Design und Entwicklung
redPlant übernimmt seit Beginn des Projekts die gesamte Konzeption, stimmt das Design mit Red Dot ab und entwickelt die App. Es handelt sich um ein dauerhaftes Projekt in enger Zusammenarbeit.








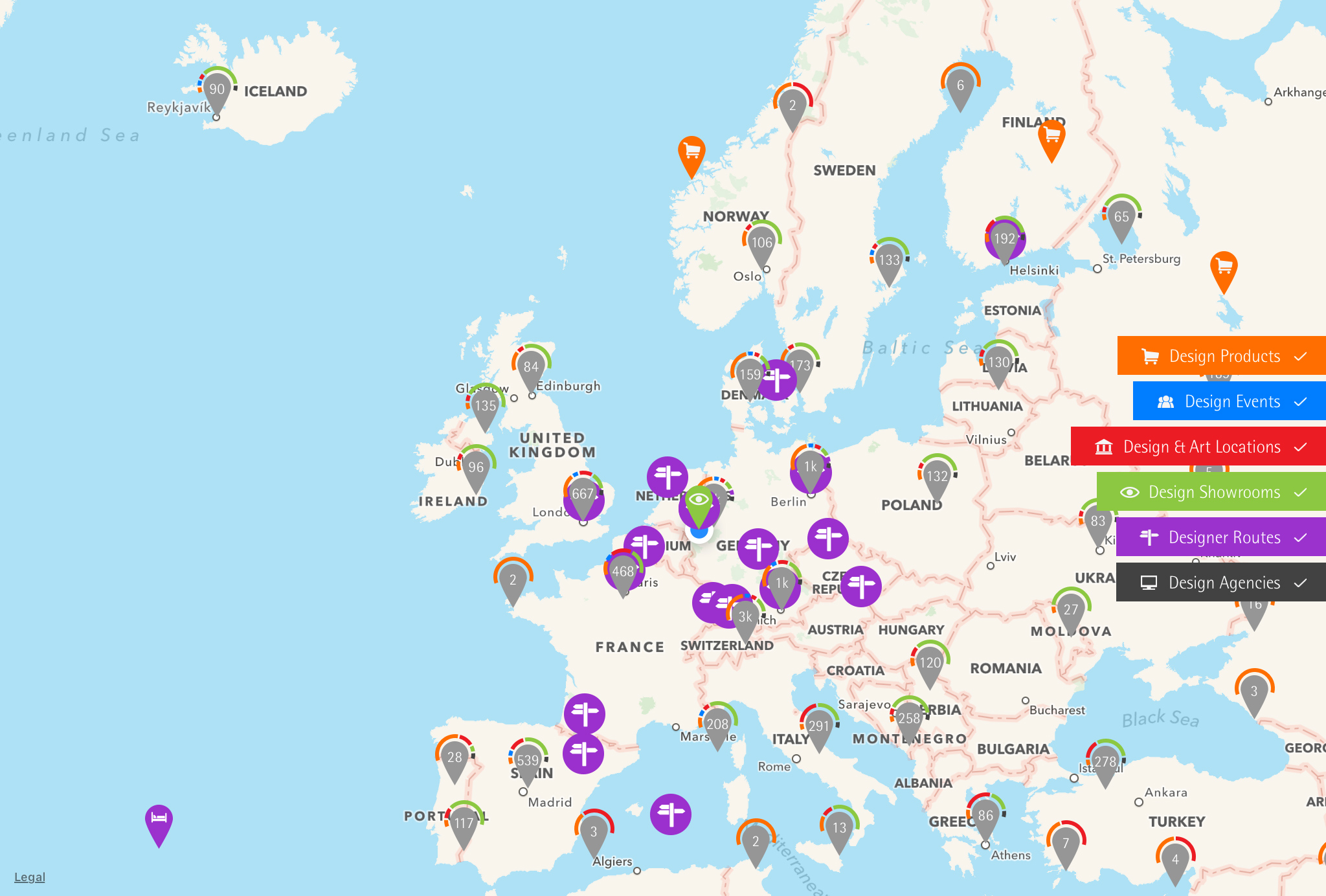
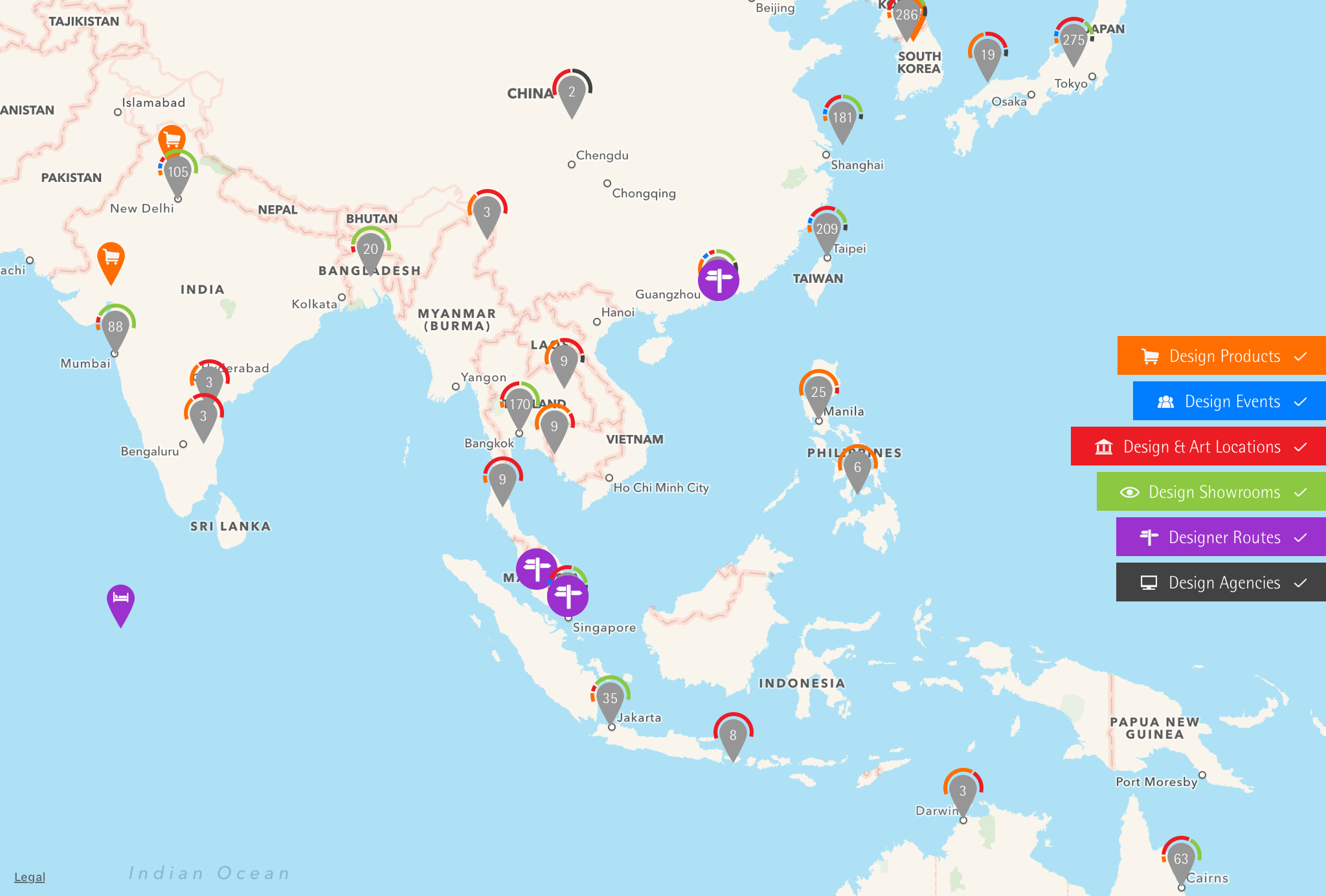
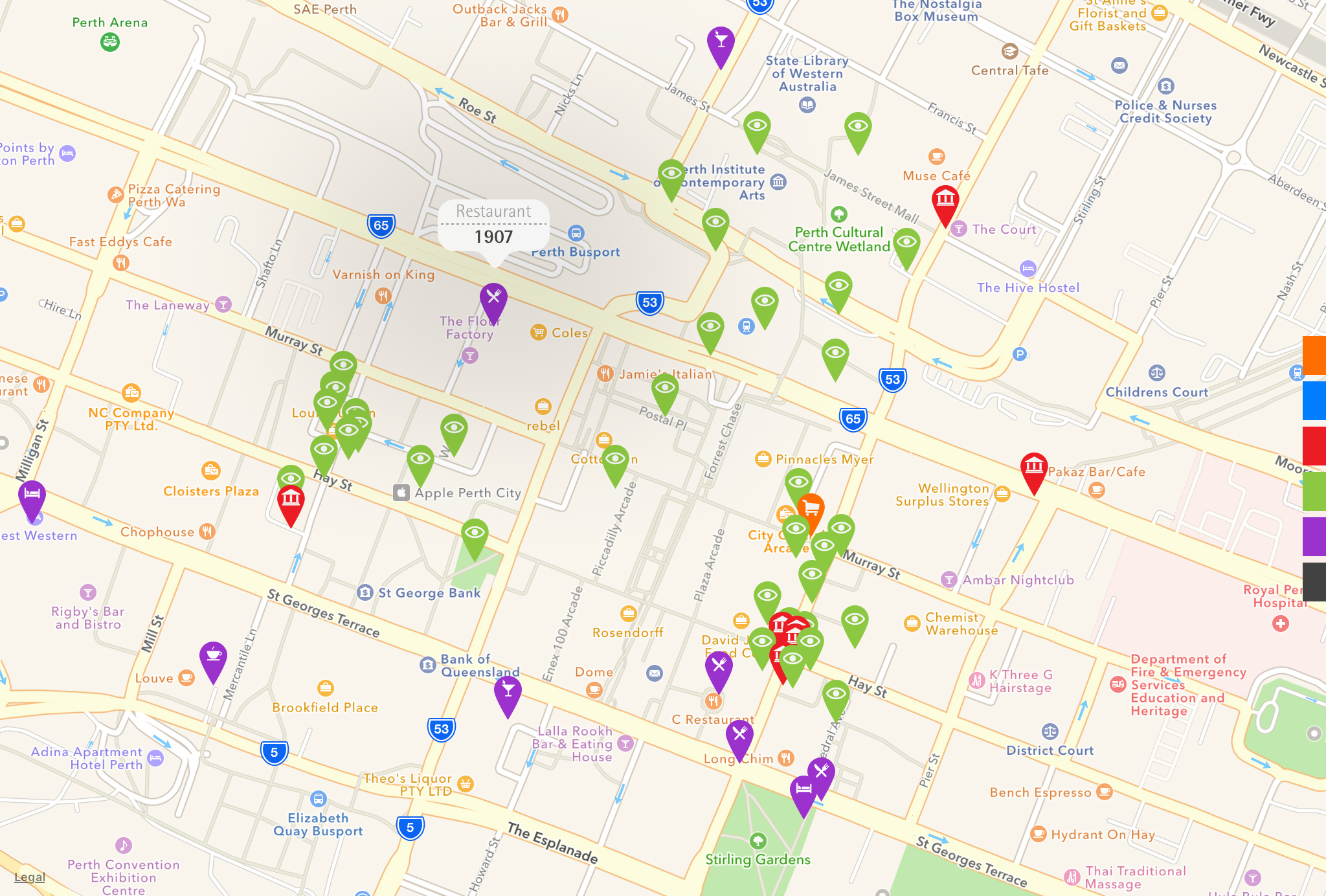
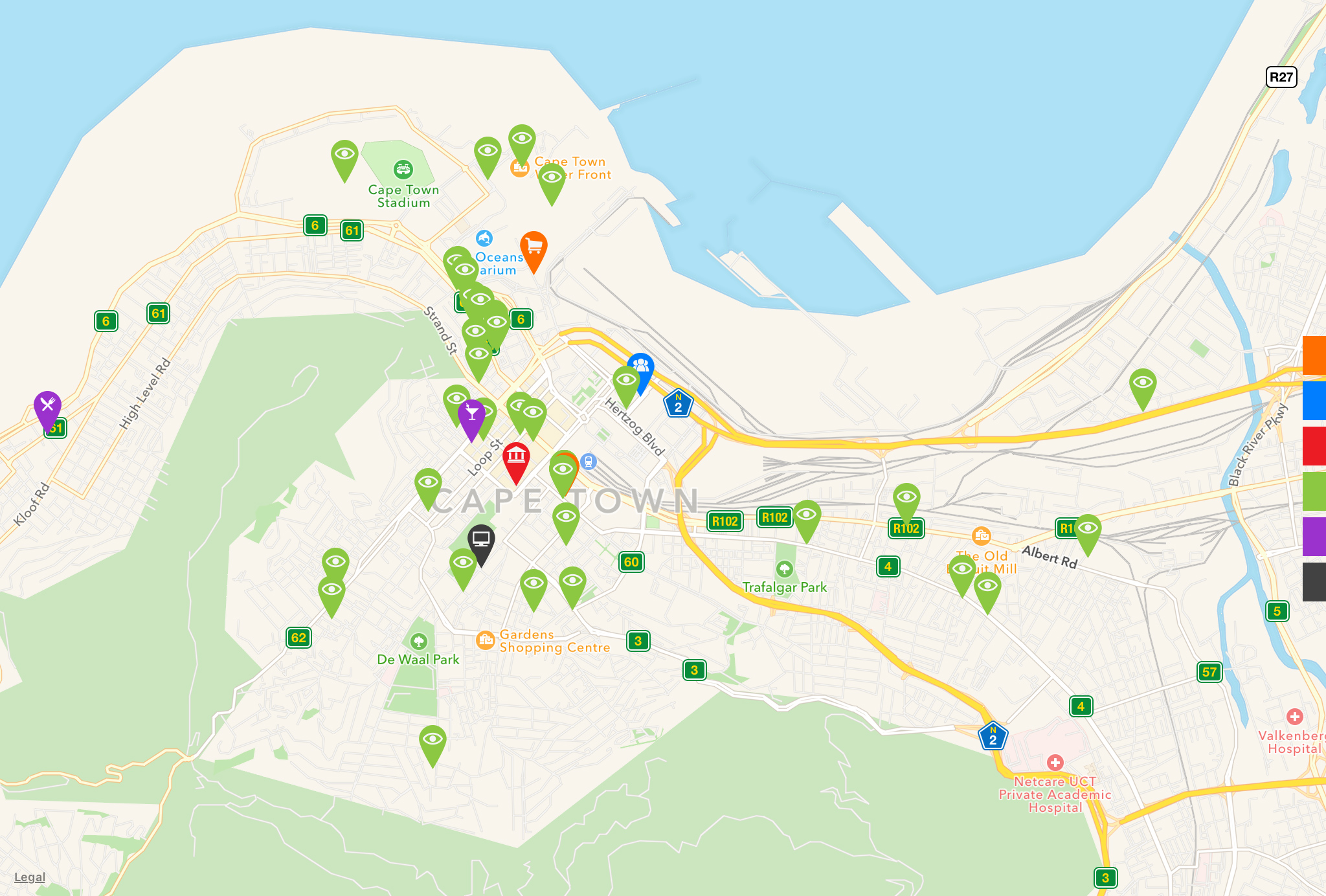
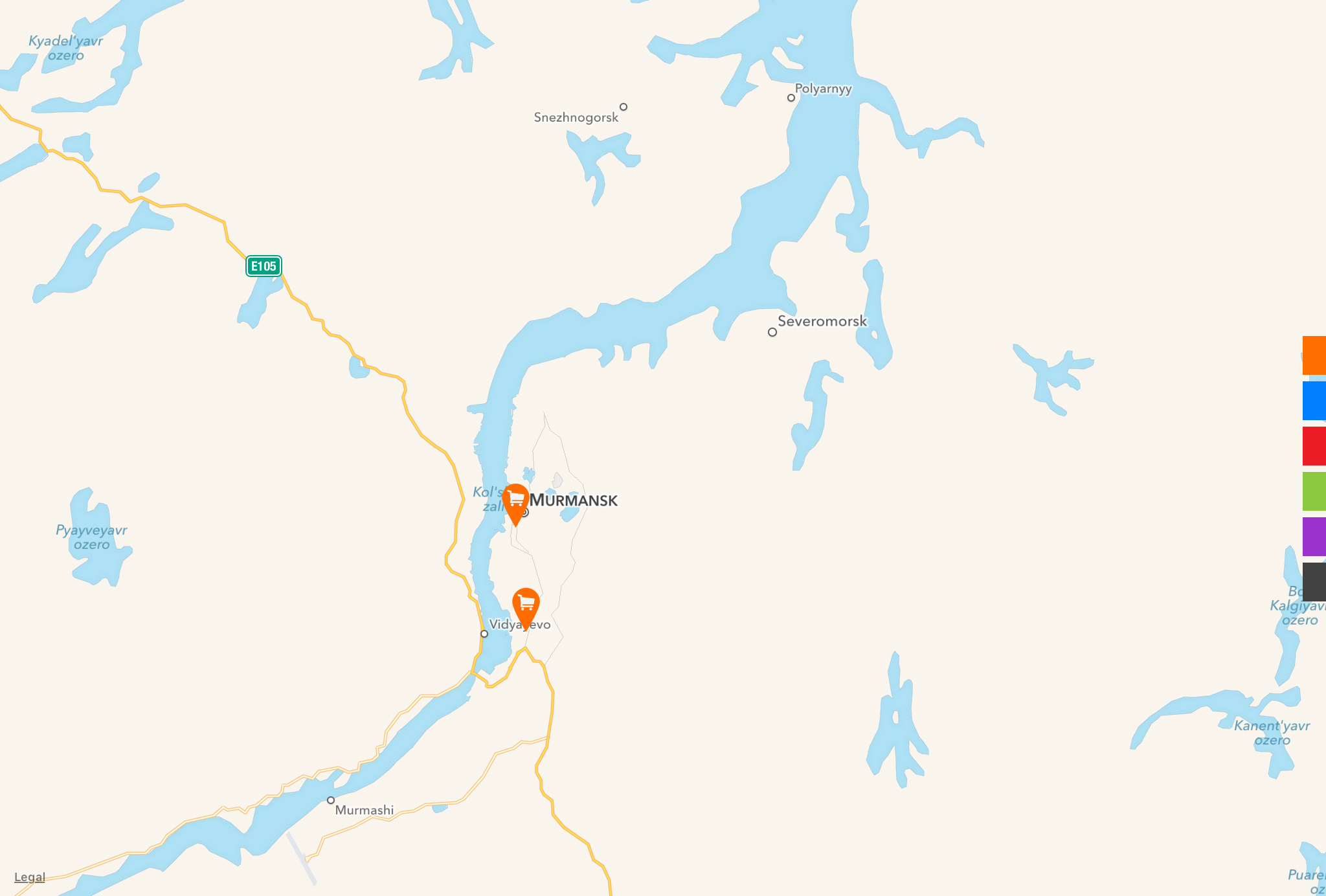
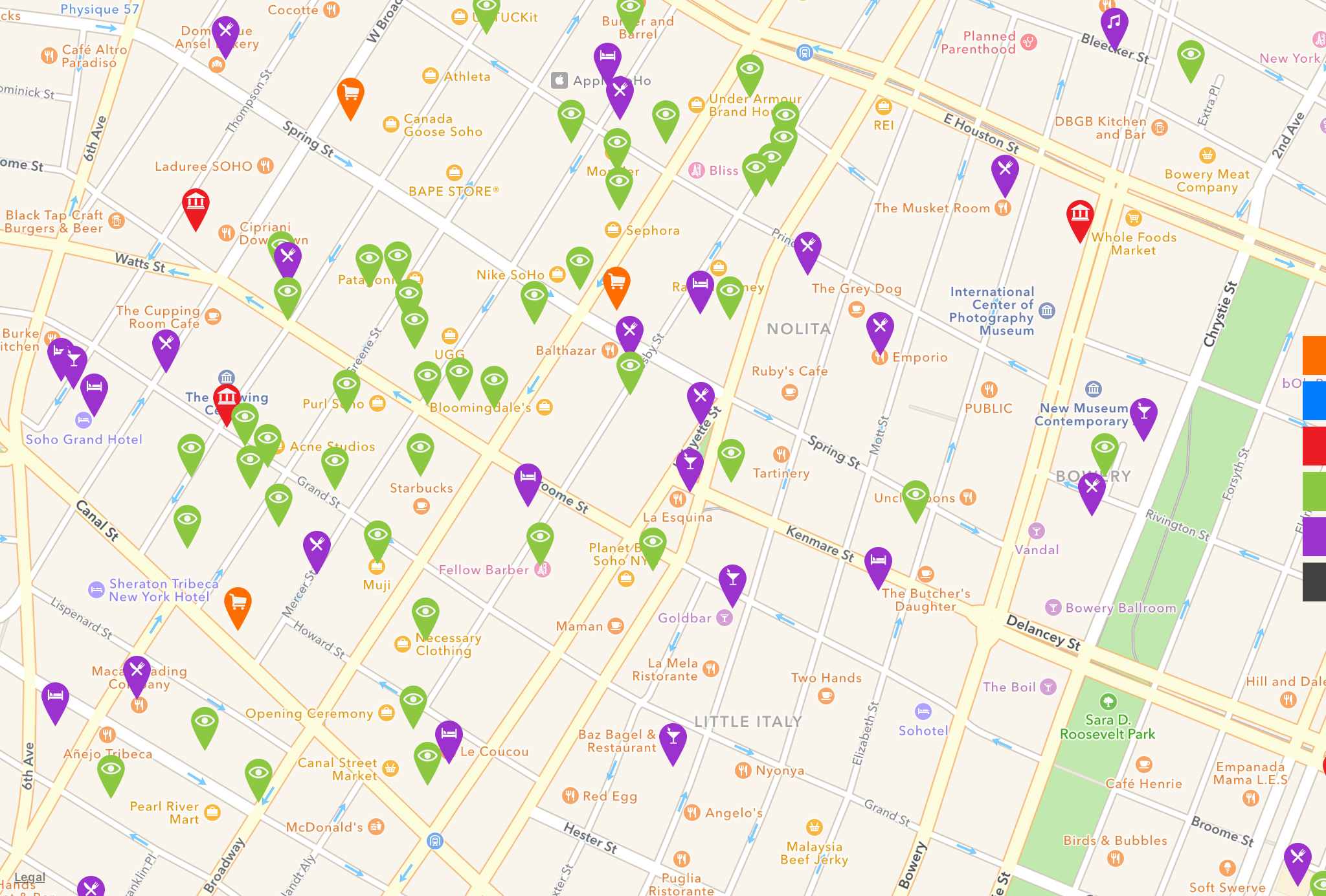
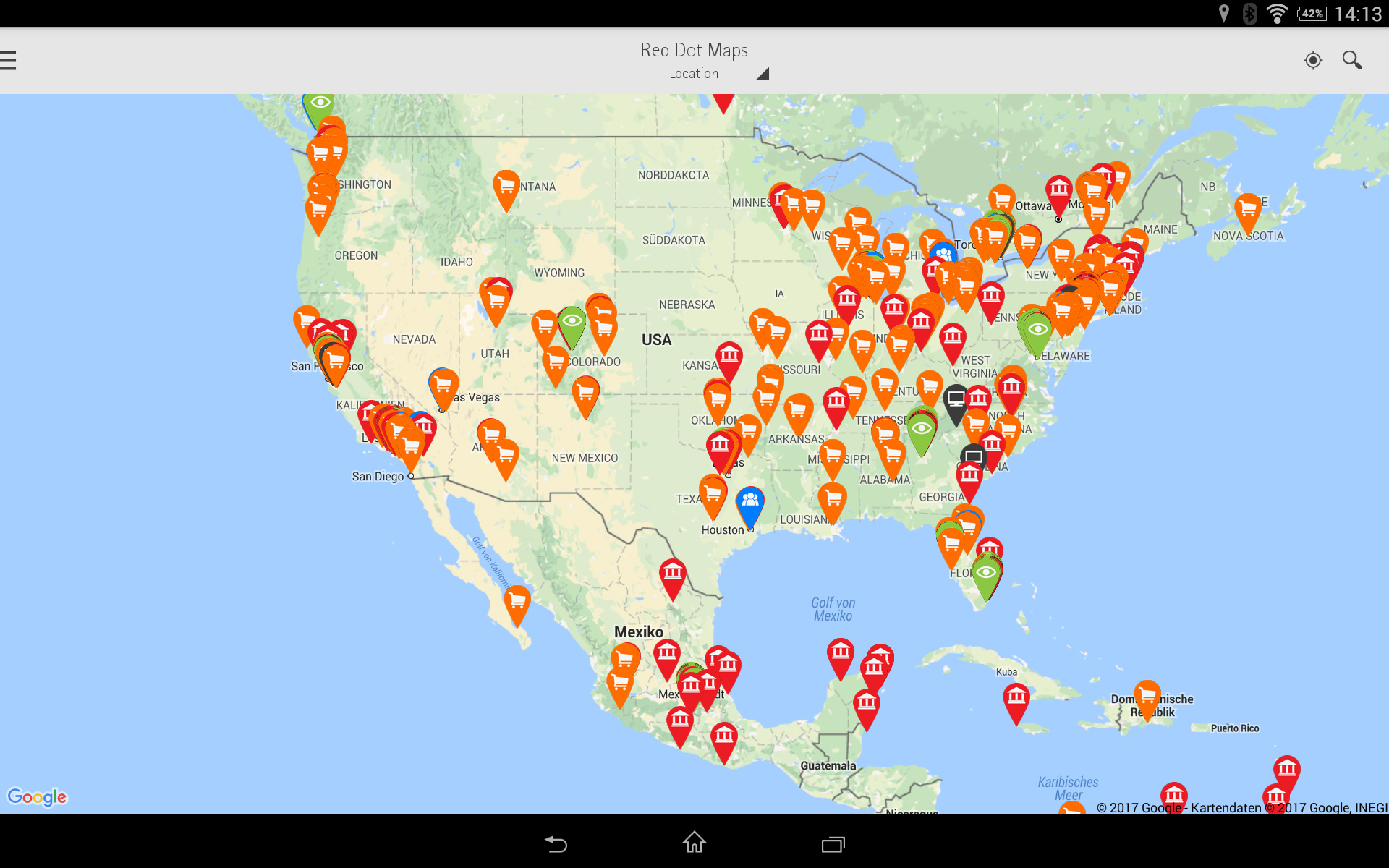
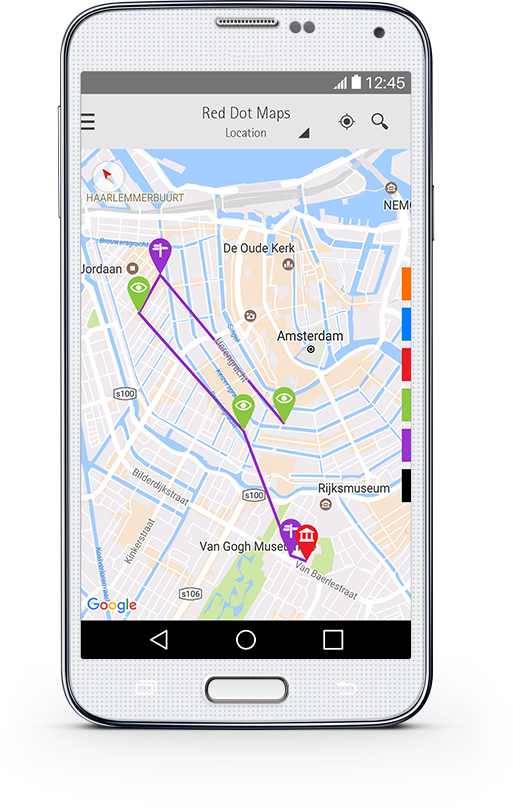
Design Locations
Die Red Dot Maps ermöglichen den Zugriff auf verschiedene Design Locations und Routen. Ob Showrooms, Design Events oder Produkte – jeder findet passende Vorschläge in seiner Umgebung.


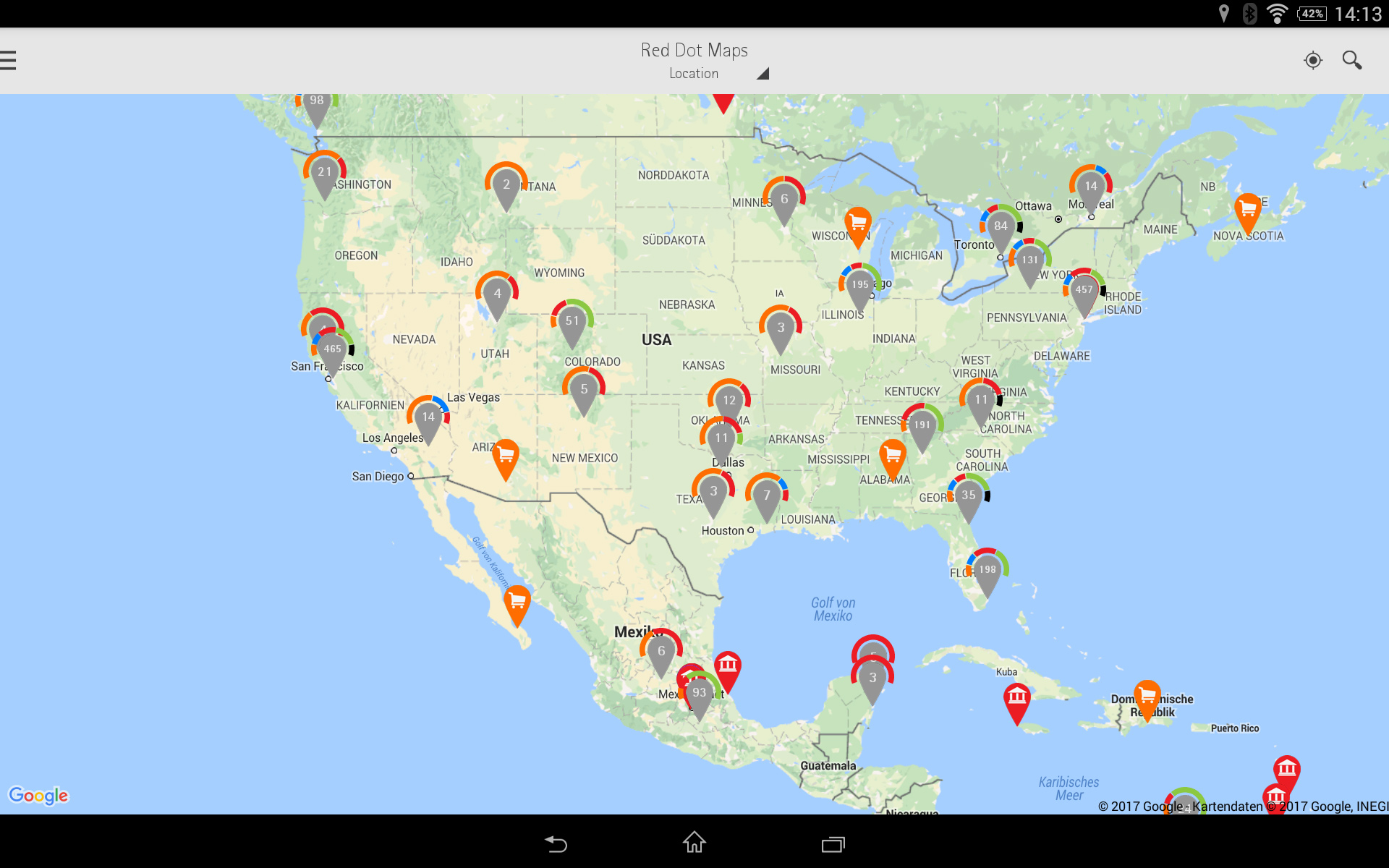
Clustering
Um die über 25.000 Design Locations für den Anwender in mundgerechten Häppchen zu servieren, werden die Locations abhängig von der Zoomstufe und Anzahl geclustert. Serverseitiges Clustering mit Node.js verbessert die Usability, denn niemand mag ruckelnde Apps.

My Routes
Neben den Red Dot Maps ist es möglich, personalisierte Routen zusammenzustellen. So kann der Anwender ausgewählte Design Locations in den Red Dot Maps markieren und den bestmöglichen Weg definieren.
Features
Individuelle Maps
Individuelle Designtipps können in den Red Dot Maps abgerufen werden.
Individuelle Routen
In den My Routes können Design Locations personalisiert zusammengestellt werden.
Kontinuierliche Aktualisierung
Kontinuierliche Adaption neuer Entwicklungen der mobilen Betriebssysteme.
Serverseitiges Clustering
Die Fülle an Design Locations macht es nötig das Clustering der Locations serverseitig durchzuführen. Node.js ermöglicht die performante Berechnung der Cluster.