
3D Key Performance Indicator
Die CompuGroup Medical SE & Co. KGaA gehört zu den führenden internationalen Anbietern von Software für das Gesundheitswesen. In Zusammenarbeit mit der THIS GmbH und den redPlant Realtime Studios entstanden verschiedene interaktive 3D Visualisierungen für die Kommunikation der wichtigsten Unternehmenskennzahlen, auch Key-Performance Indikatoren genannt. Die Anwendung fügt sich nahtlos in die Systeme von CGM ein und empfängt alle wichtigen Parameter für die dreidimensionale Visualisierung über eine dedizierte Schnittstelle.
Key Performance Indicator
Mit dem Begriff Key Performance Indicator (KPI) werden Kennzahlen bezeichnet, mit denen die Leistung und Aktivität eines Unternehmens gemessen oder auch ermittelt werden kann. Um diese anschaulich und abwechslungsreich präsentieren zu können, wurden verschiedene Diagrammtypen erstellt, die nicht nur rein dreidimensional, sondern sogar anhand von Partikelwolken visualisiert werden.

Partikelwolken, ...
Die dreidimensionalen Diagramme bestehen jeweils aus über 3000 einzelnen Partikeln. Innerhalb dieser definierten Diagrammform sind die Partikel in permanenter Bewegung. Das Edge Highlighting sorgt für klare und erkennbare Konturen der Form, indem die Ballung der Partikel an den Kanten größer ist als in der Mitte der Form. Für einen sanfteren Übergang zum Hintergrund sorgen die Dust Particle – einzelne Partikel, die frei schwebend um die Form angeordnet sind.
... die Dir folgen
Neben der klassischen 3D Interaktion wurde durch die Integration des Flockings eine weitere Interaktionsmöglichkeit für den User geschaffen, sich spielerisch mit den verschiedenen Diagrammen auseinanderzusetzen. Die Partikel aus einem definierten Umfeld folgen dabei der Bewegung des Mauscursors bzw. Touchpunktes und ballen sich an dieser Stelle.
Interaktives Futter fürs Hirn
Visuelle Assoziationen helfen unserem Gehirn dabei, Sachverhalte schneller zu verstehen und langfristig zu verinnerlichen. Die dreidimensionale Abbildung der Diagramme und die unmittelbare Interaktion durch den User hebt dieses auf das nächste Level. Der User kann sich ungezwungen und spielerisch mit der Form und ihrer Aussage beschäftigen.

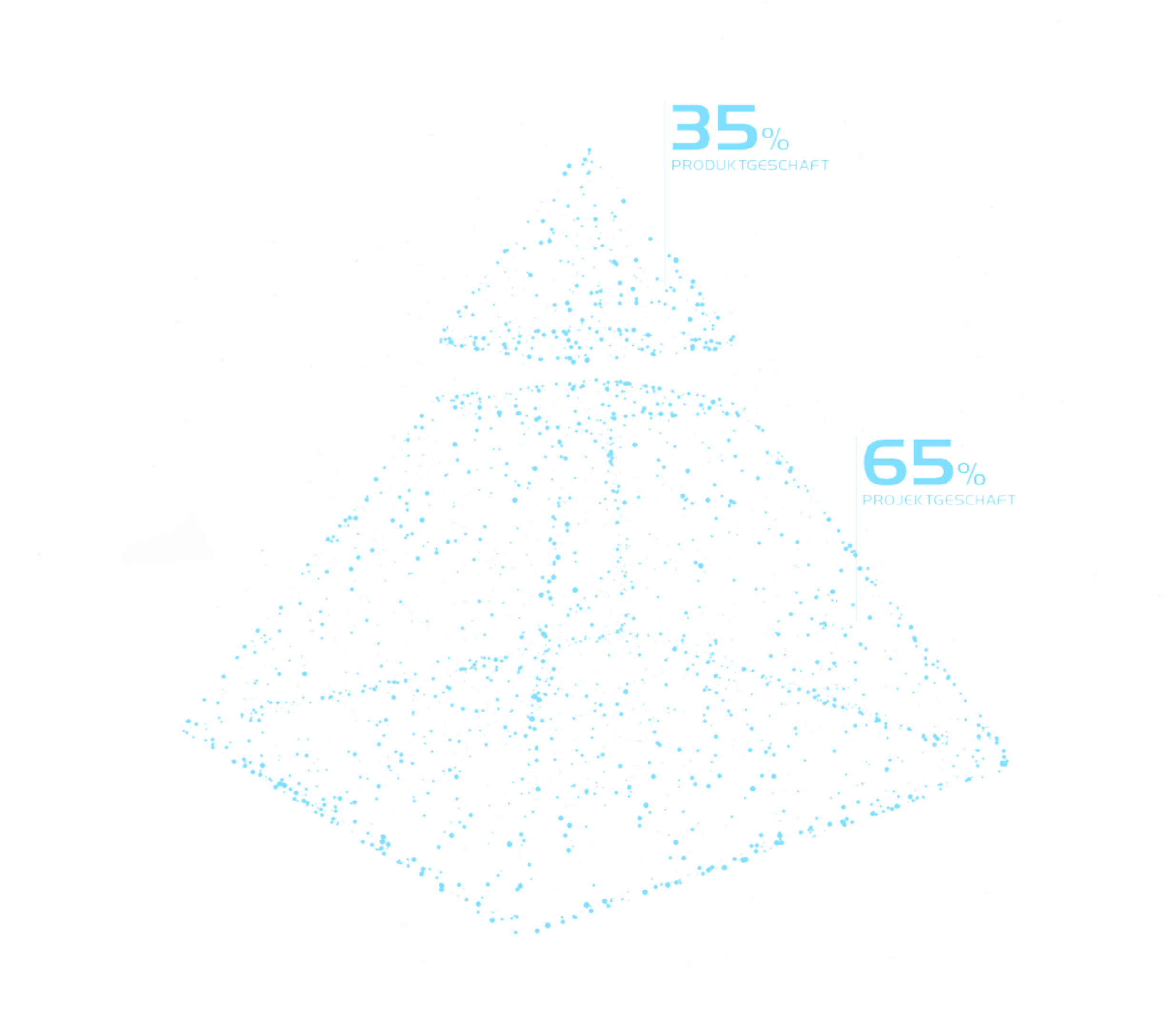
Pyramide
Pyramiden sich nicht nur grandiose Bauwerke, sondern finden als Diagrammform vor allem in den Bereichen Marketing, Management und Bildung häufige Verwendung. Durch sie können wichtige Schritte innerhalb eines Vorgangs oder auch die Struktur einer Organisation eindringlich visualisiert werden. In der Visualisierung wurden die Abschnitte der Pyramide leicht voneinander getrennt und via eines Labels mit der Prozentzahl und dem dazugehörigen Teilaspekt gekennzeichnet .

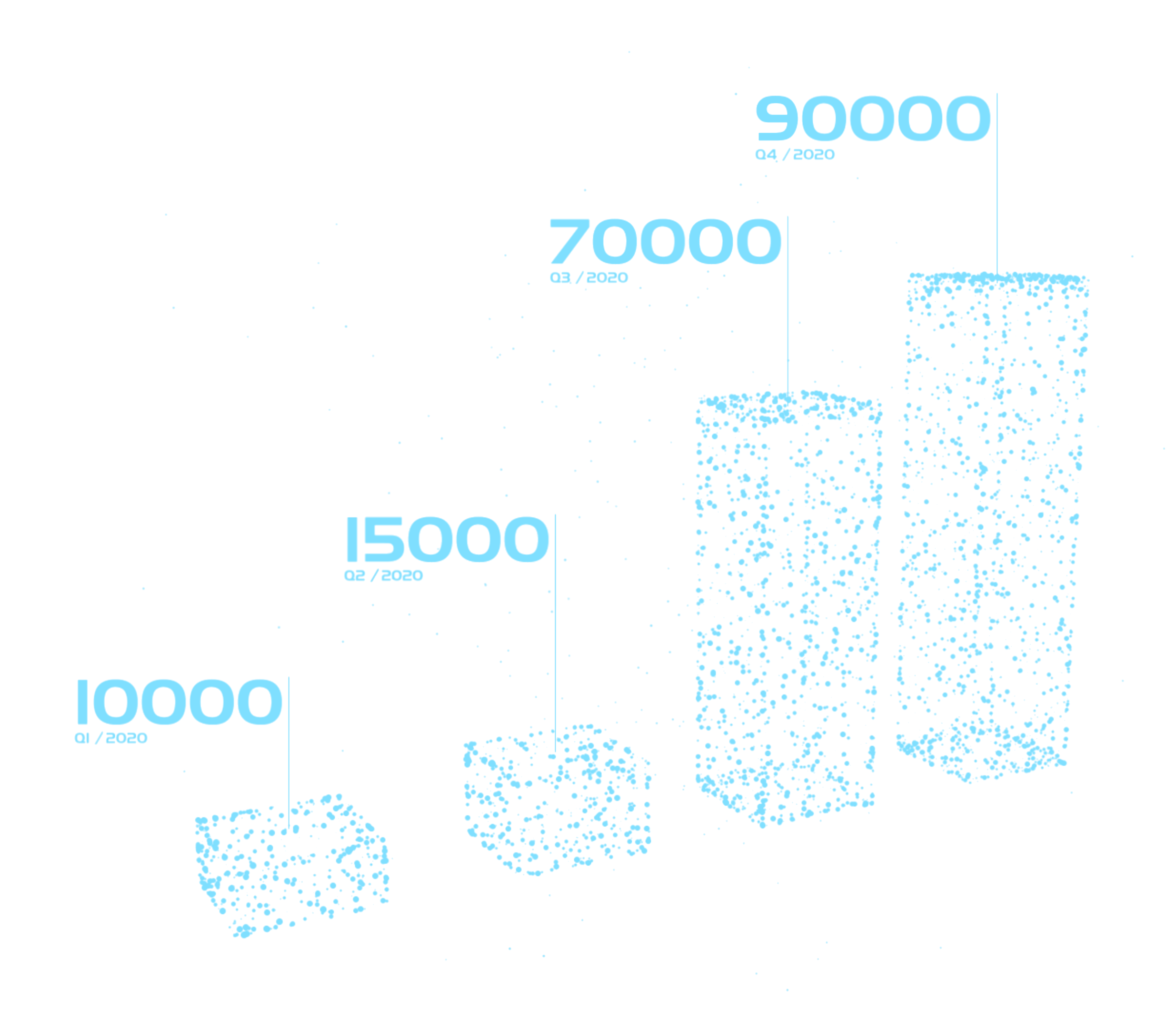
Balkendiagramm
Besonders gut geeignet ist dieser Diagrammtyp für den Vergleich von Werten innerhalb einer Kategorie und zur Visualisierung von Entwicklungen. Die Herausforderung liegt hierbei darin, die Label jederzeit gut sichtbar zu positionieren, egal welche Werte die einzelnen Balken annehmen. Somit wird anhand der angegebenen Werte nicht nur die Höhe der einzelnen Balken, sondern auch die Höhe und Breite des gesamten Diagramms und die Abstände der Balken zueinander dynamisch berechnet und visualisiert.

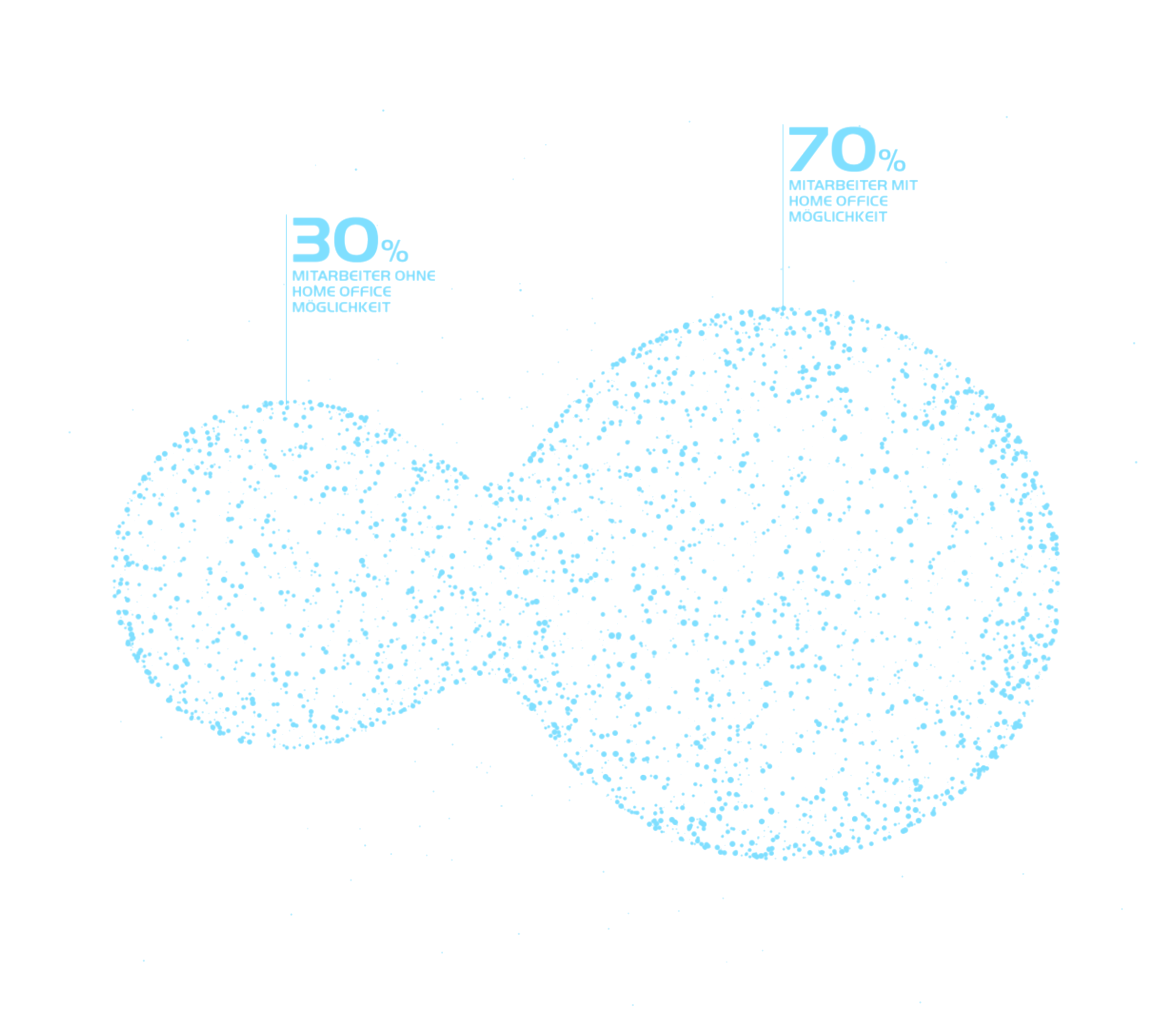
Metaball
Metaballs dienen dem Vergleich und der Gegenüberstellung von mehreren Faktoren. Meist genügen hier zwei. Da 3D Metaballs nicht einfach anhand einer primitiven Geometrie erstellt werden können, sondern durch einen komplexen Marching Cubes Algorithmus erzeugt werden, kann die Visualisierung auch mehr als zwei Faktoren präsentieren. Eine weitere Herausforderung lag zudem im Ausloten der perfekten Balance zwischen Performance und Visualität, da aufgrund der Rundungen mehr Partikel benötigt werden als bei den anderen Diagrammtypen.
Responsive Design
Egal ob auf einem großem Touchscreen während der Unternehmenspräsentation, als Mitarbeiterinformation über den PC oder für den Kunden to go auf dem Smartphone, die KPIs sind auf jedem gängigen Device verfügbar und können sowohl per Touch als auch mit der Maus erkundet werden. Dabei passen sich die Diagramme und Schriftgrößen an die jeweilige Ausgabe an und sorgen so für eine stets gute Wiedergabe aller Informationen.
Schnittstelle
Über eine dedizierte Schnittstelle werden die dreidimensionalen Formen mit Leben befüllt. Neben den eigentlichen Kennzahlen können weitere Informationen in Form von Überschriften, Texten und Labels über das hausinterne CMS editiert und dank der Schnittstelle direkt an die jeweilige KPI Visualisierung übergeben werden. Die Angaben werden direkt in Echtzeit in die Berechnung und Visualisierung der Diagramme einbezogen und unmittelbar dargestellt.
KPI to go
Damit die KPI Visualisierungen auch in diverse Präsentationen und Printkampagnen zum Einsatz kommen können, wurde eine Export Funktion integriert. Diese erstellt eine Komposition aus der Momentaufnahme des jeweiligen Diagramms und einem vordefinierten CGM Template, in das die Grafik automatisch platziert wird. Das Einpflegen der zusätzlichen Inhalte der Komposition, die Auswahl des gewünschten Templates sowie der Download der finalen Bilddatei kann dank der Schnittstelle ganz einfach über das Content Management System erfolgen.
Features
WEBGL
Der Konfigurator wurde in WebGL umgesetzt und ist ohne Plugins in allen gängigen Browsern verfügbar.
Performance
Um Drawcalls zu sparen, werden die Partikel instanziiert. Zusätzlich werden baryzentrische Koordinaten verwendet.
Partikel
Komplexe Algorithmen ermöglichen dynamische Partikel, welche auf Mausinteraktionen reagieren.
Line- & Text-Rendering
Die Labels werden mithilfe eines optimierten Line- & Textrenderings direkt in der 3D Szene erzeugt und dargestellt.