
DentaKnow
Bereits 2016 setzte die medizinische Fakultät der Universität Ulm in Zusammenarbeit mit redPlant neue Maßstäbe im Bereich E-Learning und es folgten Anwendungen wie eMed, MDecide und die virtuelle Transösophageale Echokardiographie. Nun erweitert die Klinik für Zahnerhaltungskunde und Parodontologie das Repertoire um eine neue Wissensdatenbank namens DentaKnow.

Wissensuniversum
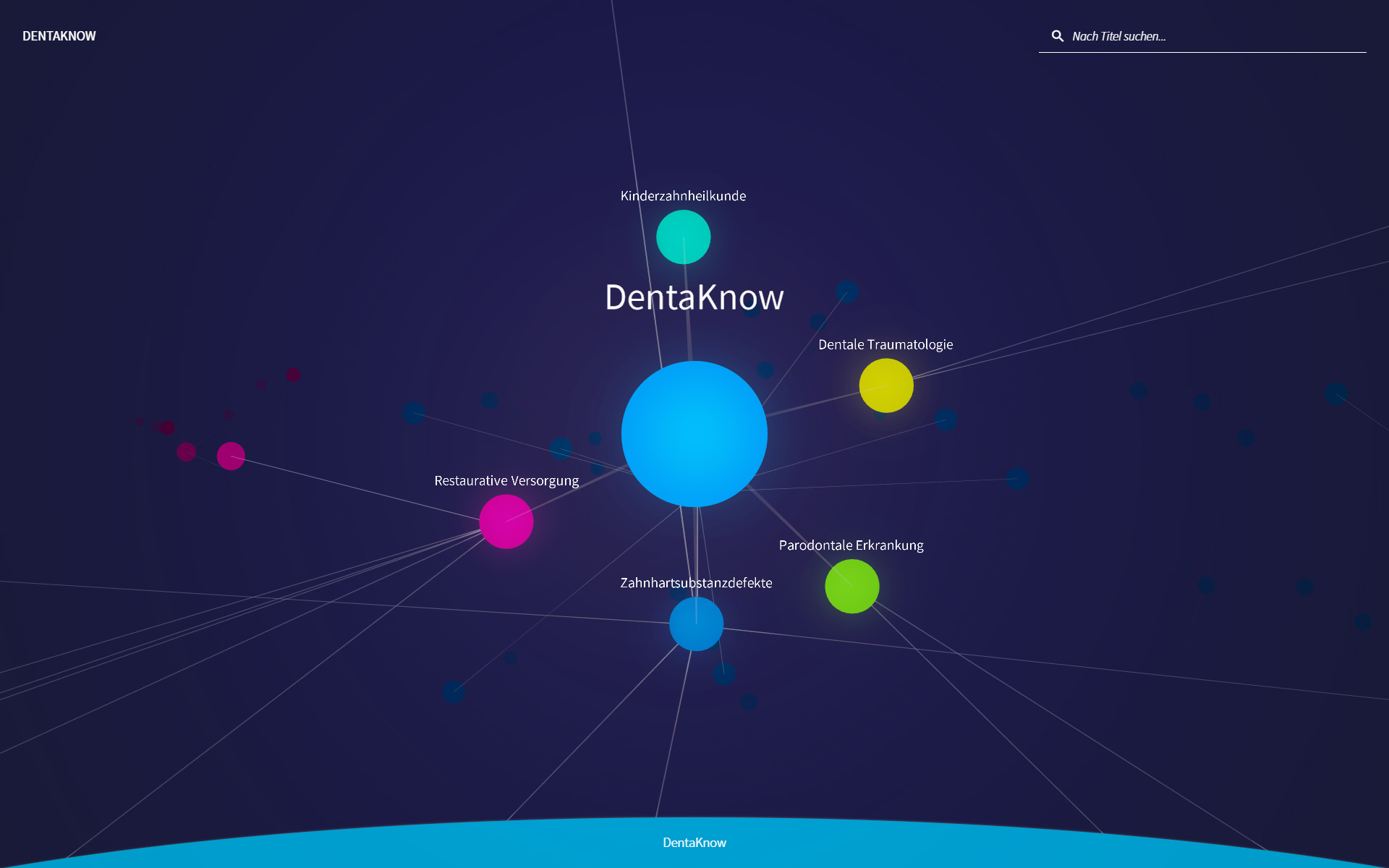
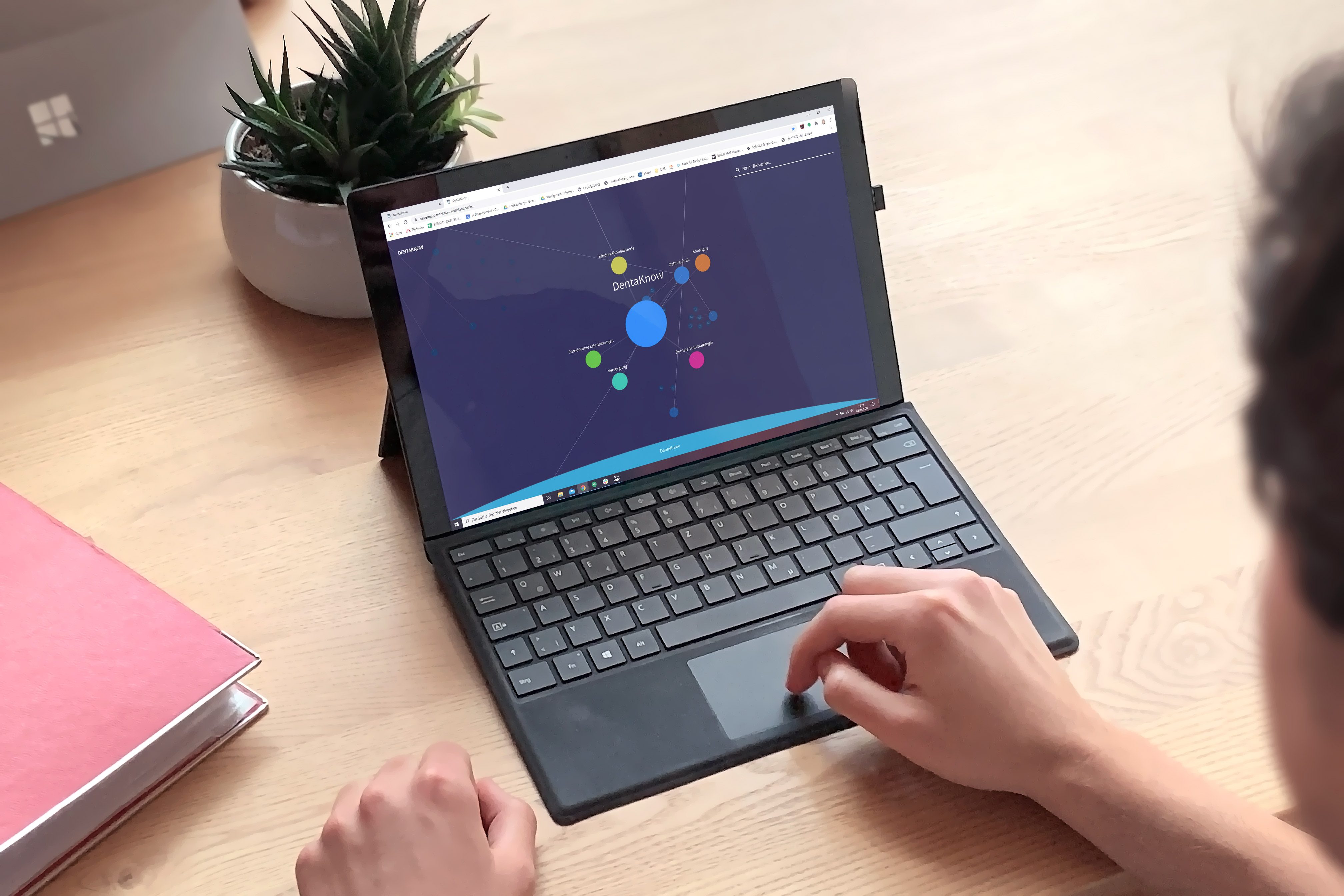
DentaKnow eröffnet sich den Lernenden und Lehrenden als großes 3D Wissensuniversum und hält verschiedene Lernmethoden bereit, um in die Tiefen des Wissen einzutauchen. Es unterstützt zugleich die Lehrenden ihre Inhalte einfach und intuitiv in dieses Universum einzupflegen und ebenso die Lernenden sich die Inhalte strukturiert & sukzessiv oder individuell & explorativ anzueignen.






In wenigen Schritten zum Universum
Im dazugehörigen Content Management System werden die einzelnen Lerninhalte in Content Elementen gekapselt und mit weiteren Eigenschaften hinsichtlich ihrer Verlinkung untereinander ausgestattet. Zeitgleich wird eine flexible Gliederung aufgebaut, in der die Content Elemente einfach eingeordnet werden können. Somit entsteht aus dieser klassischen Baumstruktur durch das Einfügen von Verlinkungen zwischen den einzelnen Content Elementen ein komplexer Graph, der sich dynamisch aufbaut.

Lineares vs. Exploratives Lernen
Jeder lernt individuell! Die im CMS aufgebaute Gliederung ermöglicht den Studierenden eine lineare Navigation durch verschiedene Wissensbereiche. Zudem ermöglichen die dynamischen Verlinkungen zwischen den Content Elementen ebenso das forschende, explorative Lernen. Dabei bewegen sich die Studierenden interdisziplinär zwischen den Gliederungsstrukturen und springen von Wissenshappen zu Wissenshappen. So können Lerninhalte ungezwungen und selbstbestimmt erlernt werden.
Ab in die Tiefe, aber Safety First
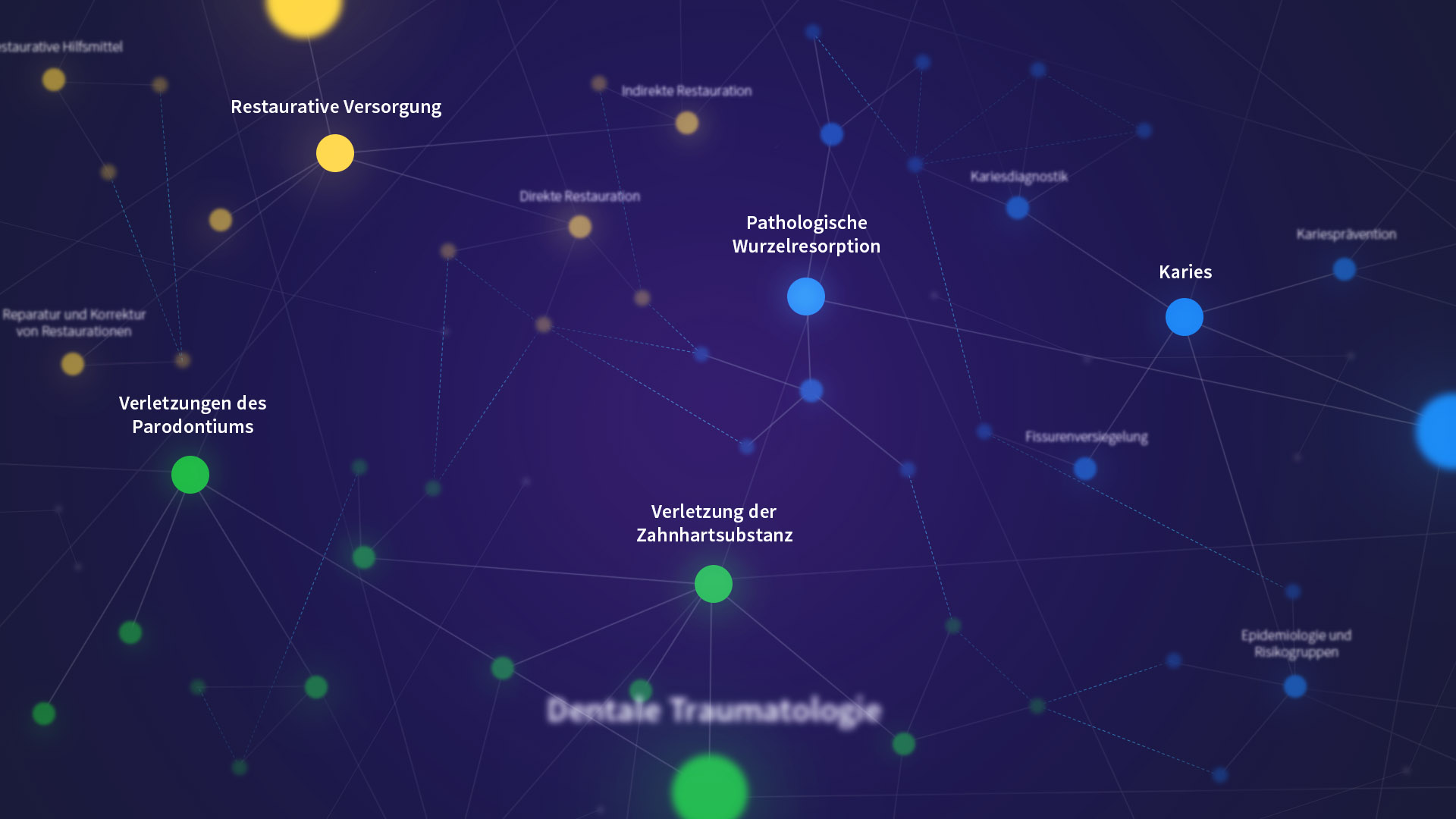
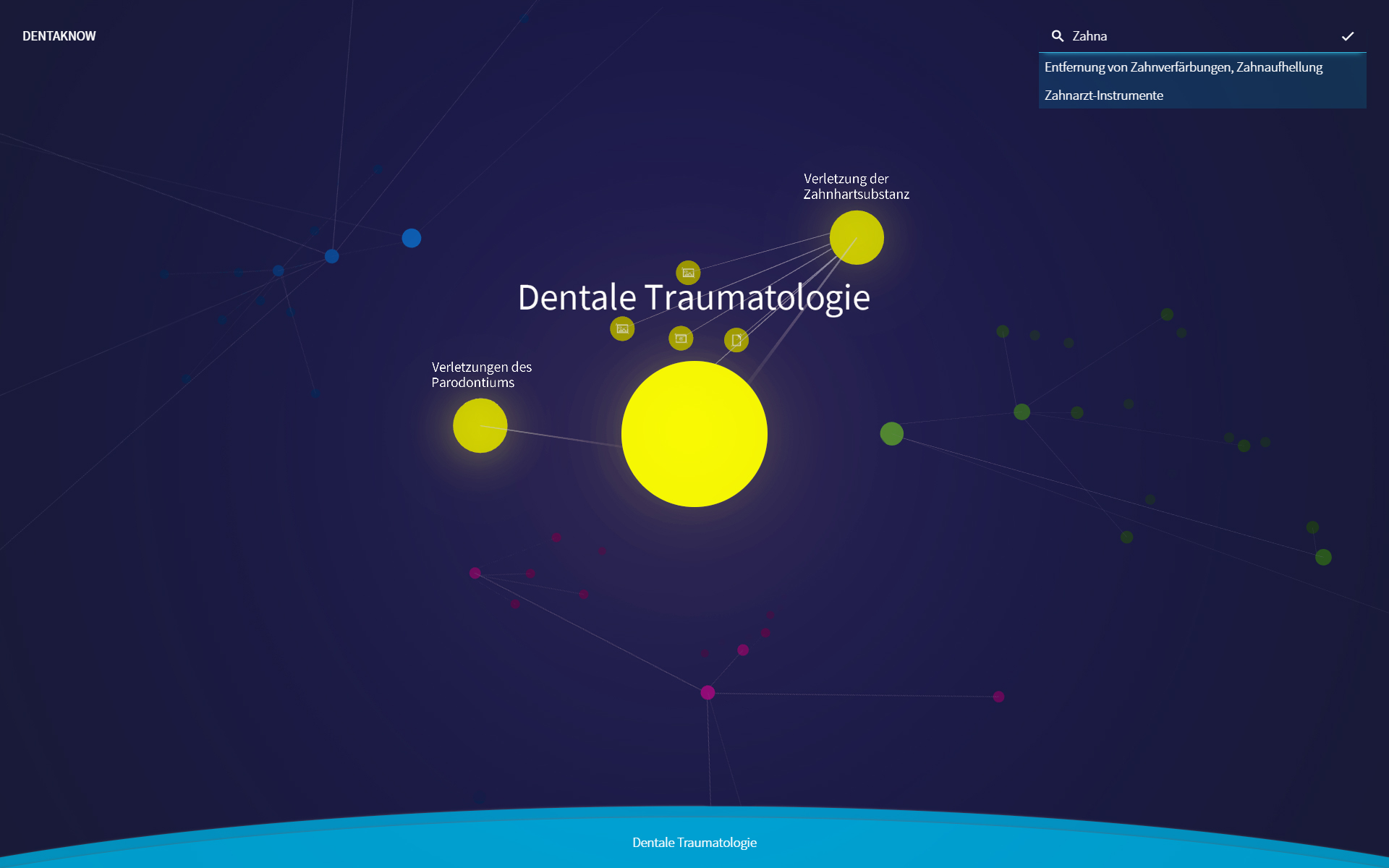
Die Visualisierung der Gliederung und Content Elemente erfolgt mithilfe verschiedenfarbiger Bubbles, die in einem 3D Graphen angeordnet sind. Anhand der Tiefeninformation des 3D Graphen verändern die Bubbles und deren Verbindungslinien ihre visuelle Form, sodass das interaktive Navigieren im 3D Raum zum Kinderspiel wird. Zur Unterstützung wird die aktuelle Verortung im Graphen in einem Breadcrumb-Menü wiedergegeben. Darüber ist auch ein gezieltes Zurücknavigieren im Graphen möglich
Immer am Graphen entlang ...
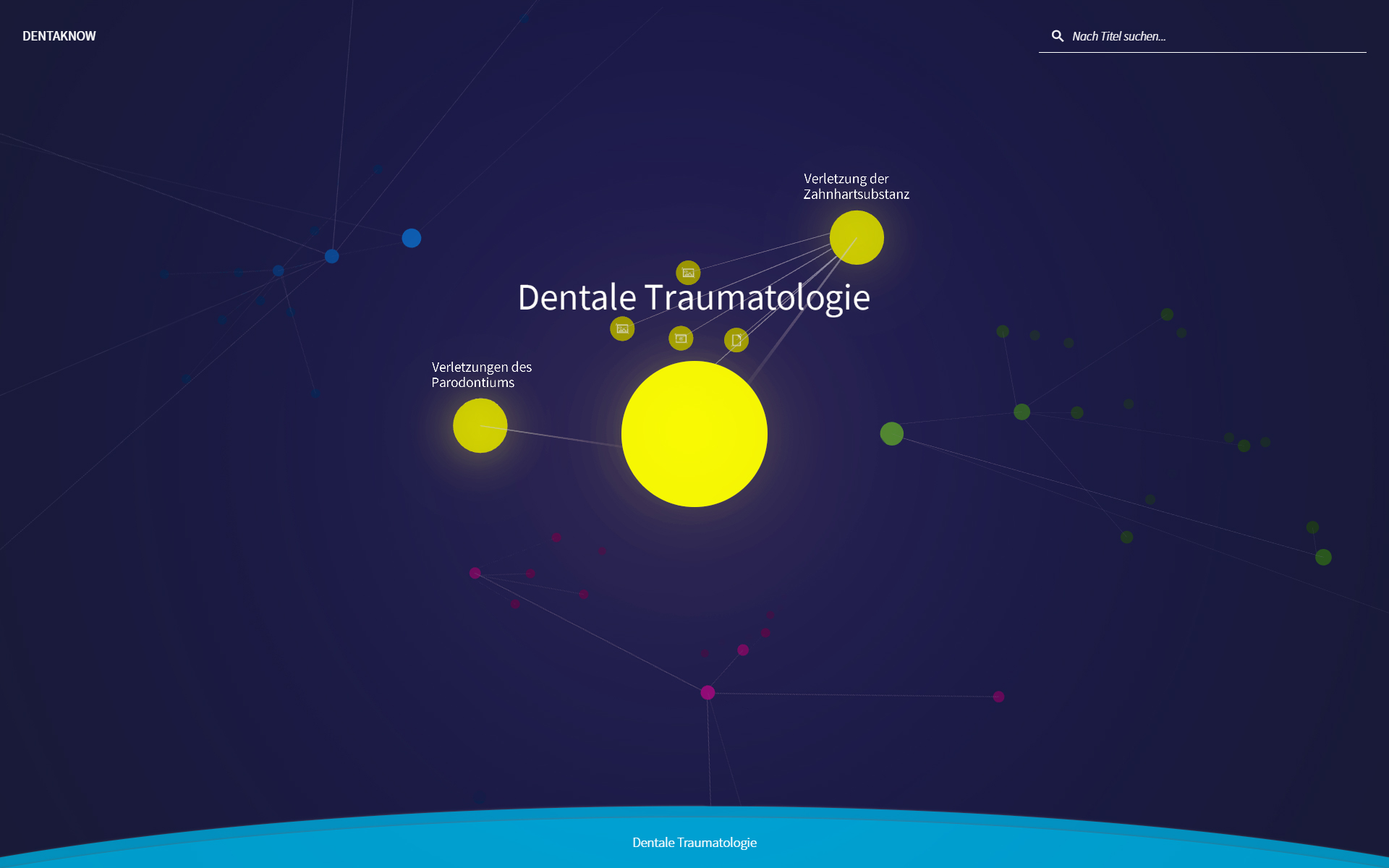
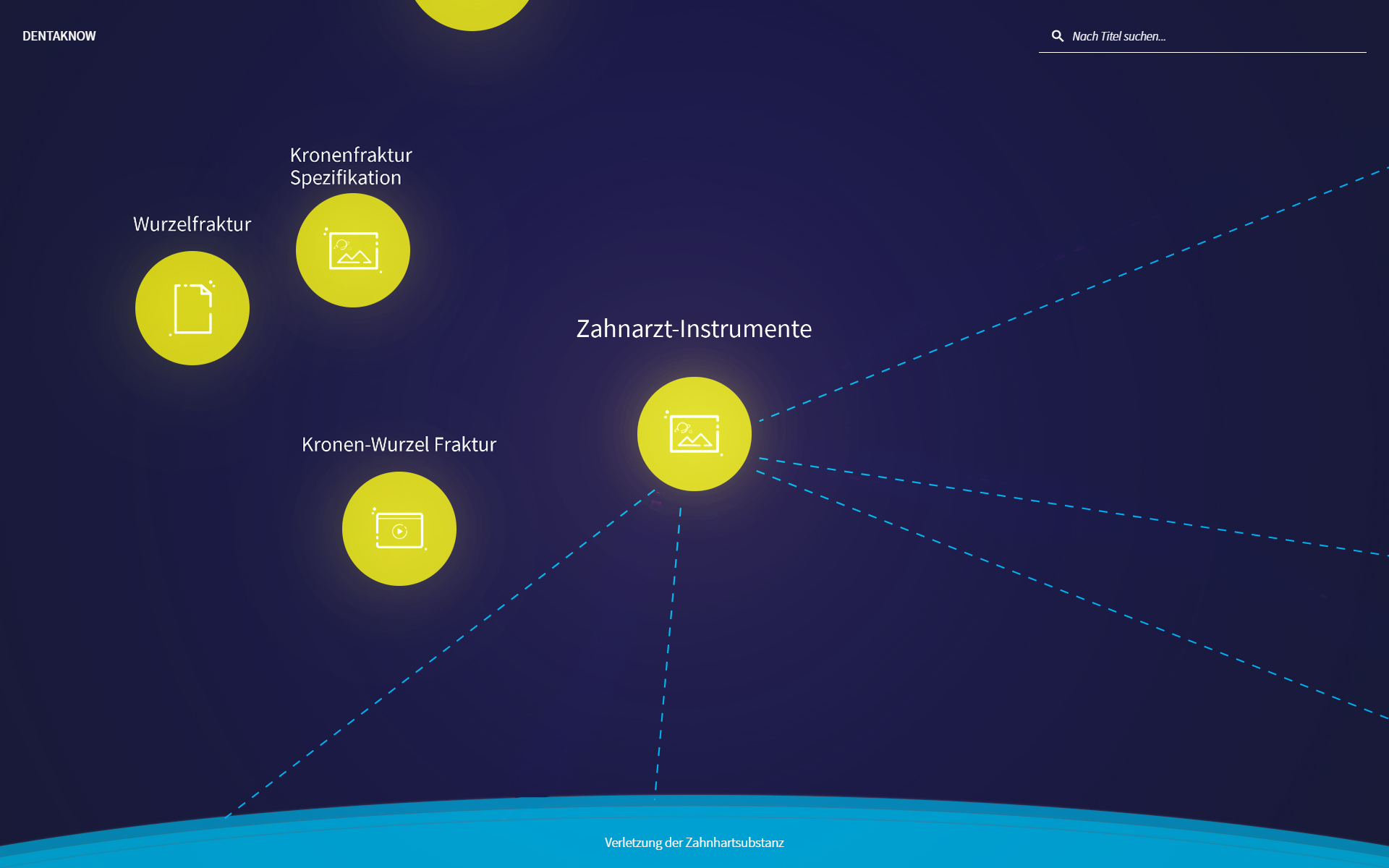
Dank der orthographischen Sicht in die 3D Szene und des intelligenten Zoomverhaltens, können sich die Studierenden sicher durch den komplexen Graphen, auch zu weit entfernten Content Elementen, navigieren. Durch einen Klick auf die Hauptpunkte werden die dazugehörigen Unterpunkte auf dem Silbertablett präsentiert und direkt um den ausgewählten Hauptpunkt positioniert.
... oder doch im Freien Flug?
Möchte der Studierende hingegen alle Bubbles, also Gliederungspunkte und Content Elemente, in ihrer ursprünglichen Verortung im 3D Raum erleben, so kann er sich jederzeit frei im Graphen zwischen den Bubbles explorativ durch das 3D Wissensuniversum bewegen.
Auf die Füllung kommt es an
Im CMS können Bilder, Videos und PDFs ganz intuitiv per Drag & Drop oder eben über einen klassischen Upload in das Wissensuniversum integriert werden. Die Assetverwaltung ermöglicht einen guten Überblick sowie eine gezielte Suche nach den Assets. Für die Verlinkungen können diese Assets je nach Typ mit verschiedenen zusätzlichen Eigenschaften über das Content Element versehen werden.
Video
Wichtige Stellen im Video können durch Markierungen auf der Timeline gekennzeichnet werden. Diese können zur Verlinkung anderer Content Elemente verwendet werden.
Beim PDF können wichtige Seiten durch Markierungen der Seitenzahl angegeben werden. Diese stehen sogleich zur Verlinkung mit anderen Content Elementen zur Verfügung.
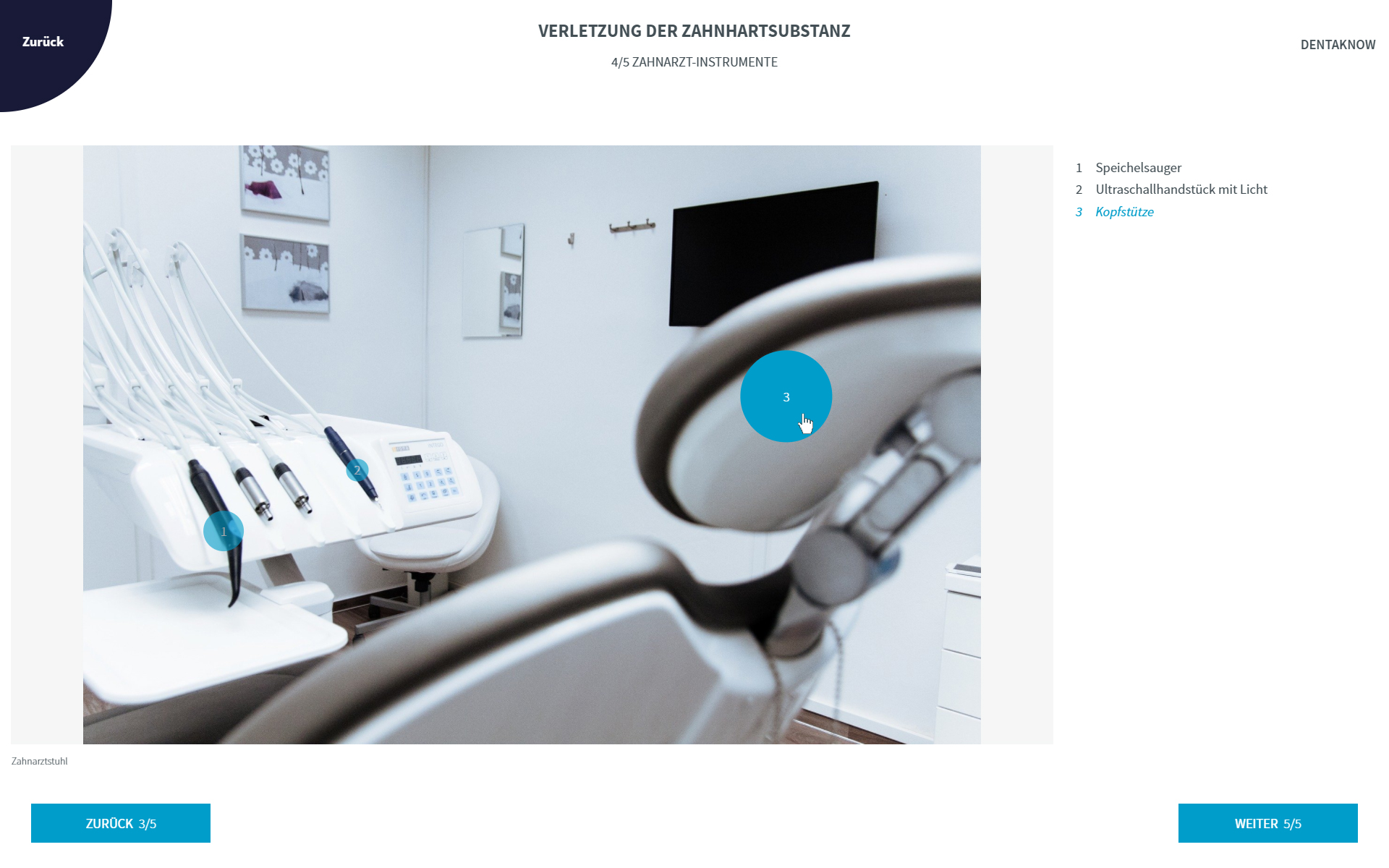
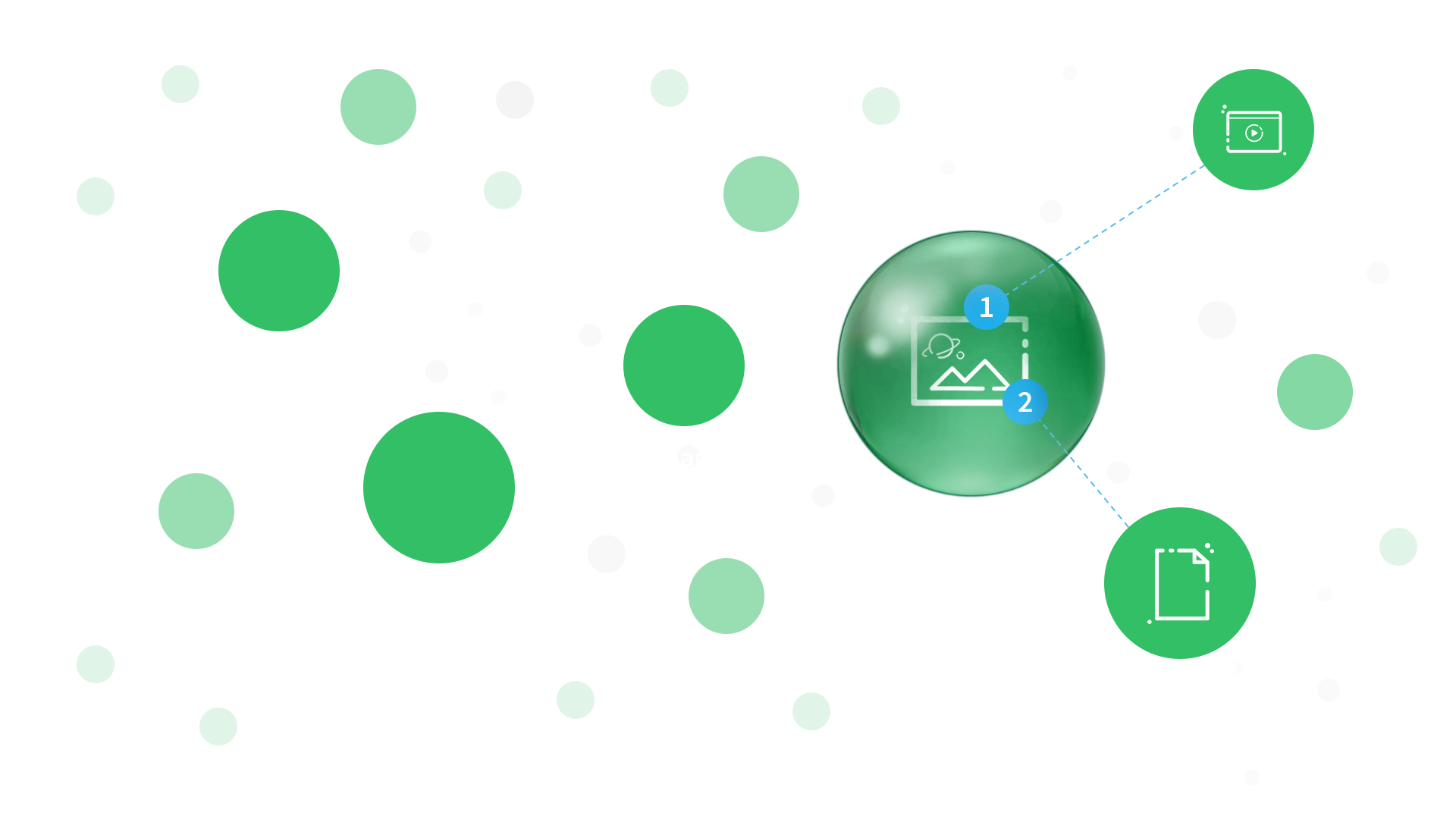
Bild
Für das Markieren von wichtigen Bildbestandteilen stehen Marker zur Verfügung. Diese können auf dem Bild mit einem definierten Radius gesetzt werden und ebenfalls verlinkt werden.
Container
Container strukturieren die Content Elemente und die darin enthaltenen Assets. Container können im CMS einfach per Drag and Drop ineinander verschachtelt und umsortiert werden.

Alles hat seinen Platz
Ob Gliederungspunkte oder Content Elemente, alle Bubbles tragen eine eindeutige ID. Dies ermöglicht Umbenennungen, Verschiebungen und Umstrukturierungen, ohne dass Verknüpfungen und Beziehungen verloren gehen. Zudem erhält auch jedes Asset eine eindeutige ID. So kann ein Asset nicht aus Versehen überschrieben werden nur weil es beispielsweise den selben Namen trägt. Im gleichen Zug wird auch das Ersetzen von Assets ermöglicht, ohne das bestehende Verlinkungen verloren gehen.

Gesucht? Gefunden!
Für eine verbesserte Such- und Filterfunktion im Frontend, aber auch im Content Management System, können Assets und Content Elemente individuell getaggt werden. Damit das Tagging eindeutig und überschaubar bleibt, bietet das CMS eine Tagverwaltung an. Hier ist angegeben, welche Tags bisher angelegt wurden und wie oft diese in Verwendung sind. Damit Tags nicht doppelt angelegt werden und alle CMS User sich auf eindeutige Tags einigen können, ist eine Recommendation- bzw. Autocomplete Funktion für die Vergabe der Tags integriert.
Analyse & Automatisierung
Beim Upload der Daten werden die EXIF Daten der Assets ausgelesen und automatisch als Meta-Daten oder Tags im Asset und zugleich im Content Element gesetzt. Außerdem werden die verschiedenen Assets hinsichtlich ihres Typs analysiert. Dadurch weiß die Anwendung, wie lang ein Video ist oder wie viele Seiten ein PDF hat und stellt dies direkt dem Content Management System zur Verfügung. Somit wird das Einpflegen der Daten zum Kinderspiel.

Datenbank à la Graph
DentaKnow verwendet zur Verwaltung der Daten statt einer klassischen relationalen Datenbank eine Graphdatenbank. Diese spiegelt die Visualität des Wissensuniversums wieder und speichert die Daten mithilfe von Nodes und Edges. Die Content Elemente entsprechen hierbei den einzelnen Nodes und die Beziehungen den Edges. Diese Art der Vernetzung ist dem menschlichen Denken sehr ähnlich und zudem lassen sich auch stark vernetzte Informationen übersichtlich darstellen und speichern.
Flexibel
Keine starren, unflexiblen Tabellenstrukturen wie in klassischen relationalen Datenbanken
Anschaulich
Einfache, anschauliche und dem menschlichen Denken ähnliche Abbildung der Beziehungen der Daten
Skalierbar
Keine Abhängigkeit der Abfragegeschwindigkeit von der Gesamtmenge der Daten
Schnell
Hohe Abfragegeschwindigkeit auch bei komplexen Suchanfragen und stark vernetzten Beziehungen
Authentifizierung & Autorisierung
Über das Authentifizierungs- und Autorisierungssystem Shibboleth können sich Studierende sowie Mitarbeiter der Universität Ulm direkt mit ihrem Uni-Account in DentaKnow anmelden. Sie benötigen kein weiteres Login. Um sicher zu stellen, dass nur die gewünschten Personen Zugriff auf DentaKnow erhalten, werden zusätzliche Authentifizierungsparameter abgerufen.

Responsive Design
Die Verwaltung der Daten sowie das Erlernen von Wissensinhalten ist Dank des Responsive Designs auf nahezu allen Endgeräten möglich. Dies erlaubt zu jeder Zeit das Einpflegen von neuen Inhalten und das Aneignen von Lerninhalten auch von unterwegs.
Features
WebGL
Die Anwendung wurde in WebGL umgesetzt und ist ohne Plugins auf allen gängigen Browsern verfügbar.
Content Management
Alle Inhalte können über ein maßgeschneidertes CMS eingepflegt und verwaltet werden.
Shibboleth
Dank Shibboleth-Authentifizierung können sich die Studierenden direkt mit ihren Uni-Accounts anmelden.
Responsive Design
Das E-Learning Tool ist nahezu auf allen gängigen Browsern und Endgeräten verfügbar.
Neo4j
Neo4j ist eine native Graphdatenbank, mit der Beziehungen und netzwerkartige Strukturen von Daten abgebildet werden können.
EXIF
EXIF Daten können aus verschiedenen Dateiformaten ausgelesen werden. Dadurch können automatisch Meta-Daten oder auch Tags erzeugt werden.
Tagging
Beim Tagging werden Elemente mit zusätzlichen Informationen gekennzeichnet. Dies dient der verbesserte Suche im CMS & Frontend.
Multiupload
Der Multiupload ermöglicht das Hochladen mehrerer Daten gleichzeitig. Der User bekommt Feedback zu jedem einzelnen Status.